Help, I Haven’t Migrated to Google Analytics 4!
Jared Law
September 6, 2022

Many people have not migrated their website tracking to Google Analytics 4 (GA4). But don’t worry, you are not alone, and we are here to walk you through it.
Of course, if you would rather someone else just deal with it for you, we’ve got your back.
Making the change to GA4 requires a few basic steps.
Step 1: Setup Your New GA4 Property
- Log into your Google Analytics Account.
- Navigate to the account you want to add GA4 to.

- Click on the admin gear icon in the lower left of your screen.

- In the “Property” column, click on the “+ Create Property” button.
- Enter the property name you would like to use. For example: mysite.com – GA4
- Choose your area timezone.
- Click “Next”.
- Fill out your business information and then click the “Create” button.
Nice work! Your new GA4 property has been created.
Step 2 : Set Up Your Data Stream
After creating your new property you should be taken to the “Data Streams” tab within the newly created property. If not, click on the admin gear icon in the lower left of your page. Then, click on the “Data Streams” link in the “Property” column.
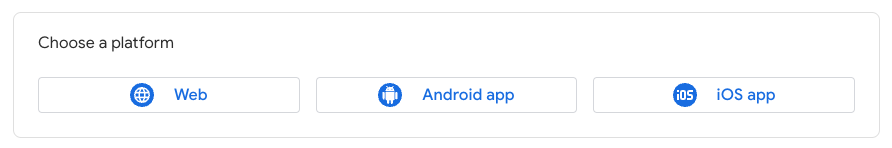
- Under “Choose a platform”, choose the “Web” button.

- Enter the website URL of the website you will be tracking and the stream name. For most small to medium businesses, you can use the same value for both.
- Click the “Create stream” button.
Congrats, the Data Stream for your website has been created!
Step 3: Add the Tracking Code To Your Site
The process of this step will change, depending on the type of site and its administration features.
In this article, we will cover adding the code to a WordPress with WooCommerce website, using the free WooCommerce Google Analytics Integration plugin. But check out the Optional Step 3 below to see how you can add the script manually to your site.
If you are updating your GA tracking on another platform, your steps will vary.
- From the Web stream details panel, click the copy icon next to your Measurement ID.
- Log into your WordPress site and go to WooCommerce > Settings, then click on the “Integration” tab.
- Click on the Google Analytics link, and then enter your Measurement ID into the Google Analytics Tracking ID field. For example: G-ABC1A2BDEF.
- Check the plugin features that are applicable to your needs, most commonly these items are:
- Use Global Site Tag
- Enable Standard Tracking
- Use Enhanced Link Attribution
- Track 404 Errors
- Purchase Transactions
- Add to Cart Events
- Accept Incoming Linker Parameters
- Enable Enhanced eCommerce
- Remove from Cart Events
- Product Impressions from Listing Pages
- Product Clicks from Listing Pages
- Product Detail Views
- Checkout Process Initiated
- Click “Save changes”.
Bonus Step: Tracking the Old and the New GA4 Properties at the Same Time
If you would like, you can add your previous Universal Analytics tag to your site as well. This will allow you to track your site in the old GA platform and the new GA4 platform which may come in handy to cross-reference your site’s performance and actions between the two properties.
In your WordPress theme’s function file, add the following code, replacing the UA-123456728-1 below with your UA code.
add_filter(‘woocommerce_gtag_snippet’, function ($gtag_snippet) {
return preg_replace(‘~</script>~’, “gtag(‘config’, ‘UA-123456728-1’);\n</script>”, $gtag_snippet);
});
Optional Step 3: Manually Add the Tracking Code To Your Site
If you are not running on WordPress with WooCommerce, you can always add your new tracking code to your website the old-fashioned way.
- In Google Analytics, click on the admin gear icon and then on “Data Streams” in the newly created GA4 propoerty.
- Click the recently created “Data Stream”.
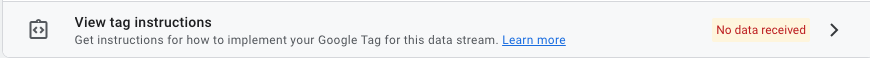
- Click on the “View tag instructions” row.

- Click the “install manually” link, which will display the Google tag script.
- Copy the tracking code that is generated and place that code as close to the <head> as possible.
Example tracking code:
<!– Google tag (gtag.js) –>
<script async src=”<https://www.googletagmanager.com/gtag/js?id=G-F9S2K4BHLZ>”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘G-ABC1A2BDEF’);
</script>
You’re all set with Google Analytics 4!
Great job, your site is now setup with Google Analytics 4. Keep in mind that it may take some time for the traffic to show up within your new property. The time will vary, but it may take up to 48 hours. So, make sure you check in on it over the next couple of days.
Need help getting GA4 connected?
We get it, you are not a tech expert and don’t want to deal with all of this. Fuzzy Duck is happy to help connect your site with the newest analytics platform.